favorites of gxe8mk![]()
![]()
ubuntu ラブコメ 見た |
返信 |
flash | |

http://www.aerialline.com/blog/wp-content/comics/ubunchu01/
右側のサムネイルが、下から上の順になってる。
俺は最初、上からクリックしていった。
ページのストーリーが続かなくって なんだこりゃ、と思った。
こんなこと一つで ユーザーは迷ってしまう。 迷わせてモタモタさせるのはよくないっしょ。
せめて番号をつけてくださいよ。
悪い例を実際体験すると、意味なく迷わせるのは よくないってわかる。
追記 :
二次著作物を作り、再配布してもいいことになってる。 そのへん狙ってんのかな。
----
ライセンス :
この作品は、「表示-非営利 2.1 日本」を条件とするクリエイティブ・コモンズ・ライセンスの下で配布されています。
下記の二つの条件に従う場合に限り、本作品を自由に複製、頒布、展示し、さらに二次的著作物を作成することができます。
(1) 原著作者のクレジットを表示する。
(2) 作品を営利目的では使用しない。
Re: ウェブ上の3D
ウェブ上の3D (2) |
返信 |
Reply 自己レス 3D | |
3D仮想空間と言ったところで、3Dの中でなんでもできるわけじゃない。
専用ビューワーを立ち上げるにせよ 3Dが担うところは やはり、特定のジャンルだ。
3Dマップ(google Earth) の上空を鳥の目線で俯瞰していけるなんて、面白いかなーと思えるのは 最初の1、2回だけ。
それがわかった後は、高速スクロール高速ズームするマップの方が断然いい。
3Dは俯瞰には適さない。
向こうに対象(物、部屋) を置いて、接近する、細部を見る、パース的な配置を見る、といった近距離でのインタラクション
にこそ その用途はある。
2Dマップと3Dは、ちょっと別にしたのち、合わせて使うものなんだろうと思う。
3Dの中でマップ的な操作をユーザーに強いると、ユーザーは そのもたもた感からフラストレーションを起こし、
3Dから離れていく。
てっく煮 から引用 :
ここに挙げた作品を改めて見てみると共通点が見えてくる。本文中にも書いたが、
いずれもシンプルだ。リッチにするところはリッチにして、抑えるところは抑えている。
全部リッチなのは見苦しいわけだ。それは人間でも同じ。全体がリッチより、
出るところが出ていて、引っ込んでるところが引っ込んでるほうが魅力的だもんね。
http://tech.nitoyon.com/as/sugoi_flash_2007.html
まさにこれ。 ウェブ上の3Dにおいては、2Dの方が速い場合、あっさりと2Dにしておくべきだろう。
Re: グーグル、新プラグイン「O3D」をリリース--ブラウザで3Dグラフィック スを実現
ウェブ上の3D |
返信 |
Reply 自己レス 3D | |
グーグルの新プラグイン「O3D」を見てみた。
んー、まだまだみたいやね。 ゆくゆくはクロームに標準搭載し、SkUpからモデルを書き出せる
ようにするんだろうけど。 (モデリングはSkUpでやり、レンダリングはブラウザでやるということか、
そうだとしたらいいアイデアだ)
プラグイン提供だったらshockwave3D なんかと よく似たもの。
今現在、ウェブ上の3Dって これが標準ってのがない。 その点で結構期待してる。
普通のページのリンクをクリックすると、3D空間の特定の地点にすぐに飛べるみたいな状況
になると面白い。
今、ウェプページ上にある3Dといえば、flash か shockwave3D か ViewPoint だろうな。
ViewPoint は Honda のサイトでアシモを表示するのに使われている。 -- 
けっこうグリグリできて、性能はかなりいいみたい。 (プレーヤーのダウンロードはここ )
)
ViewPoint プレーヤーの普及率は、アメリカで60% ぐらいとのこと。
ウェブ上の3Dってあまり進歩がない、これから先、ここをグーグルが取ってしまうかどうか。
O3D については、これからもウォッチしていこう。
(O3Dでの表示にはグラフィックカードが必要とのこと)
グーグル、新プラグイン「O3D」をリリース--ブラウザで3Dグラフィック スを実現 |
返信 |
ニュース 3D グーグル CG | |
______________________________________________________________________________
・ http://e0166.blog89.fc2.com/blog-entry-389.html
ホームページを作る人のネタ帳 より 引用 :
私はSEOを無視し、たった一つのアドバイスをいたしました。
すると3ヶ月でアクセス数が1日120件近くまで跳ね上がりました。
さて、ある事とは一体なんでしょうという問題です。
答え:女性の写真をふんだんに使う
これ、web業界に限っ事ではありませんが、ネット社会においては、恐ろしい効能効果を
持っているゆるぎない事実なんですよね。
CGでもそうなのかどうか。で、右上。
女性の顔とピンク色、そのへんだろうな。
ピンクチラシか。
北海道を落とすとどう跳ねるのか? に音をつけてみた |
返信 |
flash 動画 マインドマップ | |
from てっく煮
http://d.hatena.ne.jp/nitoyon/20090415/hokkaido
すごいなー、てっく煮の人。 重力エンジンなんてどうやってFlashにつけるのか。 凸包 とか言ってたけど
あれだけでも難しいよ。
それと、その前のエントリーの クラスタリング。 あれなんかも興味深い。
マインドマップ とは木構造を視覚化したものだって弾さん書いてたけど、むしろこのクラスタリングに
近いんじゃないか。
一枚だけマインドマップを書くんじゃなくて、何枚も並列してマインドマップを書く。 まさにあの
クラスタリングされていく赤青黄の粒子のように。
マインドマップの中心は、何か対象となる物を置かないといけないわけじゃない。 重心や地点であってもいい。
どのノードにアクセスするのにも最も近い地点、別段そこに物はないけれど、意味のある地点。
あるいは、全体のバランスを取るための全体から導き出された重心。 そうゆうものであってもいいはずだ。
そうとらえて、マインドマップとクラスタリング手法とを考えあわせると、今までとは違うマインドマップが
見えてきそうな気がする。
単に木構造を視覚化しただけのものじゃない、もうちょっと何かある。
これは興味深いんで もう少しイメージをふくらませてみる。 一旦保留。
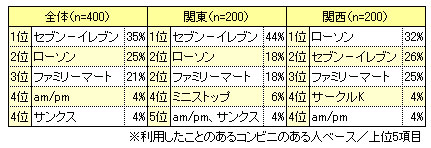
一番好きなコンビニはどこですか? |
返信 |
ニュース | |
Re: アウトラインはタブ派
http://fh9xif.sa.yona.la/748 |
返信 |
Reply | |
sakuraエディタって ベクターの方でチラッと見ただけだった。しかし改めて調べてみると、すごい。
マクロを javascriptでも VBAでも Perlでも書ける。
VBAでも書けるってちょっと食指が動く。
使っているコーレルフォトペイントのマクロもVBAで、VBAならちょっとかじってるから。(苦しみながら)
sakuraの方でVBAの要領を生かせるかもしれない。(乏しい知識なりに)
対象にするオブジェクトが画像からテキストになるだけで要領は同じだと思うんで、もうちょっとsakuraエディタの
ことを調べてみようと思う。 Thanks.
追記: Corel PP を、マクロで処理を束ねながら使うとものすごく時間を節約できる。あれはお勧め。 と言ったところで
みんなフォトショ使っててコーレルなんてさわったこともないんだろうけど。俺はコーレル派だよ。Corel最高。
(corelからでもpsdファイルは書き出せます)
アウトライン解析と秀丸 |
返信 |
秀丸 hidemaru | |
http://gyauza.egoism.jp/clip/archives/2009/04/post-7/
↑ アウトラインの作り方の tips 。
アウトライン機能は、逆に 行を隠していくツールとしても使えそう。
以前から何かに使えないかなーって考えている。
Re: 大学で中国語とってました
http://fh9xif.sa.yona.la/743 |
返信 |
Reply | |
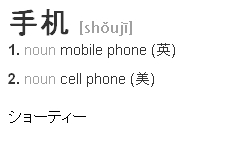
http://www.chinese1.jp/pinyin/gb2312/jp.asp
いやー、これは助かります。 このサイトは知らなかった。
手机 の 机 の音聞けました。 チー に ツ が混じったような音ですね。 なるほど。
も聞きましたよ。 おーぅ、中国語らしい。
速度がゆっくりでわかりやすい。
自分の耳はまだ全然 中国語の音に慣れていないなー。
Thanks.
* 追記 :
中国語がちゃんと表示されない場合は、右上のプルダウンメニューをEnglishにすると表示される。
ただしEnglishの状態で、追記などすると記事が英語圏の方に行ってしまう。
マインドマップ |
返信 |
ブログ記事 弾さん | |
http://blog.livedoor.jp/dankogai/archives/51203622.html
( 弾さんのブログより)
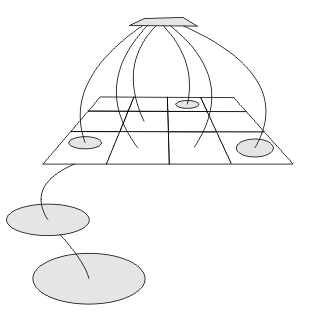
マインドマップなぁー。 何かに使えそうで使えないんだ。
中心となるものを真ん中に置くという時点で 止まってしまう。
こうゆう感じ↓なら使えそうだけど。 中心が上で最後にくる。

詩を作る前に |
返信 |
英語 詩 haiku | |
______________________________________________________________________________
* 下の英語を読み上げるFlashつきのコピーページも作りましたよ。 写真の下に Listen ボタン。
______________________________________________________________________________
ツイッターで英語俳句を読んだりしながらリンクを辿っていると詩を作っている人のブログに
行き着いた。(カルフォルニアに住んでいる、50歳女性、スーザンテイラーブラウン さん)
詩を作る前に、写真から思い浮かぶ言葉を書き連ね、 (サイトの方ではザ・ブレインストームって言ってる)
それを経たのち 3、4行の詩を提示するというもの。
こんな感じだ。
まず写真。
そしてこの写真からブレインストーム。
[The brainstorm]
seeds burst into air
spring seed explosion
sunlit seeds explodes
seeds burst free
seeds pop in the sun
seeds burst in the sun
trails of white
white feathers
white streamers
floating
stream of feathery white
feathery white stream
leaving a feathery white stream
with a feathery white stream
swirls of sparkling feathers
swirling, sparkling feathers float
nature's hope for more
seeds burst in the sun
swirling, sparkling feathers fly
somewhere a child smiles
これ↑を経たのち 四行の詩↓。
Mountain Mahogany
from exploding seeds
sparkling feathers light the sky
somewhere a child smiles
中国の掲示板 |
返信 |
中国 | |
中国の掲示板にはよくシリアルナンバーが出てたりする。
あっちの方は、なんでもありだ。
Flash cs3 :
http://zhidao.baidu.com/question/94276260.html?fr=cpush
秀丸 :
http://zhidao.baidu.com/question/4852552.html?si=1#
↑ここからの さらに表示で↓
http://zhidao.baidu.com/remark/4852552.html
シリアルだけじゃなくて、本体もダウンロードできるようになってる。
秀丸 :
シムシティーの仕組み |
返信 |
シム | |

~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
このページを辿っていくと、シムシティーを授業に使うとか、研究しているページに行き着いた。
うーん、テキストばかり。 ドット絵がない。 ちょろっとサムネイルがあるだけ。
思うんだが、どうして CGのモデリングから平行投影のドット絵を書き出すツールが出てこないのか。
自分もSkUpモデルからシムシティーのようなドット絵を作ることやってるけど、それでできるんだから
ツールもできるはずだけど。
そうゆうツールがあると ウィル・ライトが提唱したシムというものがウィル・ライトの手を離れて
一人歩きを始める。 いろんな人が独自のコンセプトで個性あるシムを作り、個性の芽が伸び始める。
(たしかに一人歩きはすでにしているんだけど)
(今現在、組み合わせてエディトするツールはいろいろあるけれど、モデリングから作るという専用のツールはない)
いい研究なんだけど 絵的なものがまったくなくて、読んでいくのがつらいんだわ。
SkUpを立ち上げてと、さて、やるか。
Re: 便利ですね~
英文読み上げFlashガジェットなるものがありました |
返信 |
Reply 英語 | |
どもどもです。
みんなの翻訳サイトのページをあちこち回っていると、面白いものがありました。
ここ からの元英語ページ
からの元英語ページ に行った時、発見した英文を読み上げてくれるFlash。
に行った時、発見した英文を読み上げてくれるFlash。
機械読みだけど、結構 英語感がある。
興味がわいたので、さっそく その英文読み上げFlash ガジェットサイト に登録し、試してみた。
に登録し、試してみた。
(登録の際、埋め込むサイトurlなどを記入)
サイトで、埋め込みコードを生成して、それをユーザーのページに貼り付けるという パターン。
ここsa.yona.la のページに埋め込んでみたかったのですが、JavaScript も埋め込まなくてはいけないので それはできず。
しかたなしに、sa.yona.la のページをコピーしたページを作り、そこへ埋め込む。
(urlは、自分が借りているさくらレンタルサーバー)
みんなの翻訳 と、英文読み上げFlash、英語学習サイトのSmart.Fm 、このあたりで英語学習環境がけっこう整う。
、このあたりで英語学習環境がけっこう整う。
自分も英語学習をなんとか進めたい。(中国語も少しかじったりしながら)
追記 :
直近の英文 http://r6qe8m.sa.yona.la/104 をお借りして、読み上げガジェットを埋め込んだページを
作ってみました。↓