favorites of gxe8mk![]()
![]()
Re: http://fh9xif.sa.yona.la/728
http://fh9xif.sa.yona.la/729 |
返信 |
Reply 自己レス Twitter | |
あ、メンテ 終わった。 リアルタイムだわ。
自分は今 pixiv のメンテ終了をTwitterで知った。
なんだかんだいって Twitter経由だよ。いやになる。
pixivの中の人のツイッターページ見た。
フォローしている が 5,640 で、
フォローされている が、5,358 かぁ。
こうゆうところで ちゃんとユーザーと対話してんだなー。
まさに、こうゆう使い方。 サービスに親しみをもってもらえる。
http://fh9xif.sa.yona.la/728 |
返信 |

Pixiv の中の人も もちろんツイッター。 もうツイッターあたりまえ、みたいな感じになってきた。
「みんなの翻訳」を試してみた |
返信 |
Reply 自己レス 英語 | |
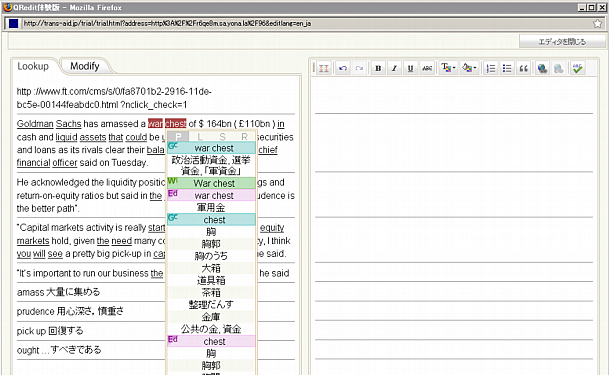
ここsa.yona.la にある英文ページをお借りして試してみた。
(個別ページのurlをアップ)

うーん、これはかなりいいですねー。 あやふやな単語なんかをチェックするとすぐにわかる。
sa.yona.la の個別ページ自体シンプルで速いのでスッキリ入る。相性がいい。
war chest 政治活動資金
liquid assets 流動資産
chief financial officer 最高財務責任者
acknowledged 定評のある
離れて関係してる as 何々 も ハイライトされる。

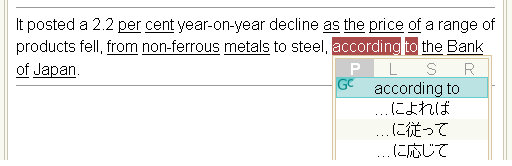
according to と to もつながってハイライトされる。
NICTと東大、「みんなの翻訳」を公開 |
返信 |
ニュース 英語 | |
引用 :
独立行政法人情報通信研究機構(NICT)と東京大学は、三省堂の協力を得て、総合的翻訳者支援サイト・翻訳情報発信サイトみんなの翻訳を一般公開したと発表した(Internet Watch)。
このサイトは、Web上の多様な情報源をシームレスに活用できる翻訳支援エディタ「QRedit」と、翻訳コミュニティ支援と翻訳情報発信基盤、翻訳メモリ共有といった翻訳者支援および翻訳情報共有の基盤メカニズム、さらに三省堂の辞書を組み合わせたもの。クリエイティブ・コモンズ・ライセンスの考えに基づき、翻訳情報を共有することで、近年爆発的に活発になっているオンライン個人翻訳者の翻訳、NPO/NGOによる翻訳の効率改善と発展を促す、のだそうです。
Webサービス型の翻訳ツールというと、Pootleといったツールもありますが、「みんなの翻訳」では三省堂の辞書が使えるというのは魅力的です。
(via SlashDot)
TweetDeck v0.25b |
返信 |
http://www.publickey.jp/review/09/tweetdeck_v025b.html
TweetDeck についての解説、使い方。
Re: ニコニコ動画に有料のアダルトチャンネル - ITmedia News
http://fh9xif.sa.yona.la/723 |
返信 |
Reply | |
ニコニコ が、ニヤニヤ。 ニヤニヤ 動画。 ニヤ動。
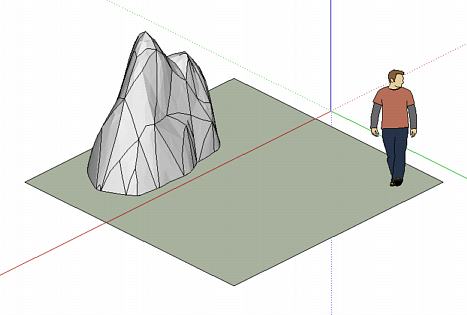
Re: Flashベースのヴァーチャルオフィス「Meetsee」登場
Flashベースのヴァーチャルオフィス「Meetsee」を再訪してみた |
返信 |
Reply 自己レス 画像処理 | |
オフィスということで地味なデザインにしてあるんだろうけど、これじゃーちょと地味すぎる。
それと以前訪れてから全然変化がない。 あまり伸びていないみたい。
flashの絵といえども これも一つのCG、加工するとどんな感じになるのか ちょっとやってみた。
ちょっと ぼかしが多かったかな。


Re: http://xmny3v.sa.yona.la/507
http://fh9xif.sa.yona.la/719 |
返信 |
Reply | |
あっ、あっ、あっ。 ありがとう。 汗でます。 (^_^;)
真逆の勘違いだった。 訂正しました。
レッドクリフ 覚えがき |
返信 |
映画 mp3 | |
● 飛ぶ鳥を落とす勢いの魏:曹操群に対し、数で圧倒的に劣る蜀:劉備、呉:孫権連合軍が人の道を守るという一点で命をかけて戦った赤壁の戦いを描いたものである。
● 圧倒的な敵に対する小さな部隊の戦い。
● スケールの大小はあれ日本における義経のヒヨドリ越え・屋島の合戦、楠正成の千早城籠城、織田信長の桶狭間、冬の陣の真田雪村などの気分爽快な戦いに相通じるものがある。
● 三国志で最も親しみをもたれているのは桃園の誓いを契機に義兄弟の契りを結んだ劉備・関羽・張飛であるが、この映画に関しては劉備の軍事参謀である孔明(金城武)、孫権の参謀の周瑜(トニーレオン:梁朝偉)の二人が主人公で、風林火山を山本勘助を中心に描いたような話と考えればいいだろう。
_________________________________________________________________
んー、なんとなく なるほど。 自分は、あまり詳しくない。 だから映画はたのしめそう。
映画音楽でも聴くかぁー。 ↓レッドクリフの曲。 日本語バージョン、歌ってる人 アラン(国籍中国)。
静かで地味な曲かな。
(プレーヤーはFlash)

|
あした 雨だな。 |
::: ツイッ トカード ::: |
too expensive |
返信 |
中国語 覚え方 | |
は、中国語で タイグイラー。
タカイラー と覚えておく。
たかいわー
↓
たかいらー
↓
たいぐいらー
ウーラ は、腹減った。 腹が減って胃が裏がえりそうだから、ウーラ。 ウォー(私)、ウーラ。 俺、腹減った。
調べもの
・ ハオチー (おいしい) (食べ物が)不味い は =不好吃(プー・ハオチー)
・ メイグァンシー (どおってことないよ、だいじょうぶだいじょうぶ) 中国ではよく聞くらしい。疑ってしまうな。
・ ペンイーイーデァル (安くしてください)
我 的 ウォー ダ。 的(だ)は日本語の "の" とまったく同じ。 私の。
我 的 名 字 是 ヒューナイン。
ウォー ダァー ミン チー シィー ヒューナイン。
↑
私の名前は ヒューナイン です。 是 のあとに 名前。
・ "是" は動詞。 英語のBe動詞。 ~です。 シィー。 "是非" (ぜひ) ってあるけど、ぜし、って覚えておく。
言語学習の相互添削SNSを「日本発、世界初」のサービスへ育てる--ランゲ ート喜社長 |
返信 |
中国語 外国語 | |
Cnet Jp
http://japan.cnet.com/sp/techventure2009/story/0,3800096079,20391020,00.htm
添削コメントのところで、本文の中の一行と添削後文を2行にして書くと その部分の本文が置換されるという
ちょっと面白い機能がある。
「年」の単位を「円」にするとわかりやすい |
返信 |
ブログ記事 | |
http://muumoo.jp/news/2009/03/14/0yearyen.html
引用 :
地球が生まれたのが46億年前、中国4000年の歴史とかいろいろあるけど、どれくらいすごいのかピンとこない。そんなときは「年」を「円」に置き換えるとわかりやすいです。
地球誕生 : 46億円
最初の生命誕生 : 40億円
アンモナイトとか : 4億円
恐竜 : 1~2億円
恐竜が絶滅 : 6,500万円
アウストラロピテクス : 540万円
ヒト(ホモサピエンス) : 20万円
縄文時代 : 16,000円
西暦 : 2009円
100歳の人 : 100円
20歳の人 : 20円
~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
たしかに わかりやすい。つかめる。
テキストによる情景描写 |
返信 |
雑感 | |
http://d.hatena.ne.jp/Erlkonig/20090409/1239289120
引用 :
小説には「情景が視覚的にイメージできるようにしなけれなばらない」的なお約束があります。あると思います。いきなり登場人物だけがいて周囲の状況が見えない、ということは避けるべきだ的な。個人的には、このお約束というのは「ルール」ではなく「フォーマット」であるべきだとは思うのですが。
私の感覚では、Web小説って数百字から千字ちょっとくらいがいちばん読みやすい長さだと思ってます。ひとつのシーンを何千字、何万字も書くんじゃなくて、千字ちょっとのシーンがブツ切りでいくつも並んでる形式が好き。そういう場合、「最低限の情景描写」がけっこう枷になっちゃったりしますし、単に「書くことになってるから書く」というのもつまらない。
<< このブログ記事↑に関連して ヒューナイン(私) が言及↓ >> ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ - ~ -
ウェブ上の小説においての情景描写。 ウェブ上において情景描写をテキストだけでやるというのは
ちょっと苦しい。本の中でなら それは必要不可欠な叙述であり完全に成り立つ表現であるけれども、
ウェブ上においては絵もあり、音もあり、マップもあり、3D もあるがゆえ テキスト描写が立脚する
足元は曖昧なものとなる。
表現形式はテキストであるけれども、グラフィカルなものや音楽的なものと競合してしまう。
それがウェブの一つの性質。
読み手がもし、テキストによる情景描写のところをダルく感じてスポイルしたならその文章(小説) は
空白だらけの文章になってしまう。(読み手がもう少し絵がほしいなーと思っているとして)
つまり、その時点において小説は すでにバラバラなっているということ。
リンクという機能を使って 引用につぐ引用をすることで 文章がセグメント化されるんじゃない、
表現者が意図する表現を、読み手が ところどころスポイルして頭の中で空白を作るから バラバラのセグメント
になっていく。
まぁ、そう思うわけなんです。
|
4月の土日は時間があるようで時間がないなー。ゆるゆるに緩んでる。 |
::: ツイッ トカード ::: |