favorites of gxe8mk![]()
![]()
投稿スタイル |
返信 |
雑感 | |
ネタフルさんの今日のエントリー "ブログの1日分の更新をまとめてツイッターに流す方法" を読んだ。
を読んだ。
ネタフルさんも 人が集まるコミュ的なところ(ツイッター)と、個人のブログをまたぐようにして投稿している。
好むと好まざるとにかかわらず、どうしてもこうゆうスタイルになってくるのだろうか。
自分の場合 サヨナラとライブドアブログとを またぐという形になっている。
自分のブログだけでも ものすごいアクセスのあるネタフルさんでさえ そうゆうことをしている。
そして、その中で どうしたら手間がかからないで済むかを考えている。
これはいったいどうゆうことなのか。 そこには何がある ?
(まぁ一旦 現状認識 and 軽く問題提起 )
それに比べ、弾さんは、あいかわらず自分のブログで コッテリした自分色の強いエントリーを続けている。
どちらが さらっとして親しみやすく 気持ち的にアクセスしやすいか。
このへんのところの一寸先に 分岐があるのではないか。(投稿スタイルをどっちにすればいいのかの)
ブログは変わらないけど、その周辺がグイグイと変わることで ウェブ投稿スタイルの変化を迫られている。
今はそうゆう時期なんじゃないか。
|
|
::: ツイッ トカード ::: |
Re: たまにそうなるねー
http://fh9xif.sa.yona.la/1124 |
返信 |
Reply | |
つまりは ツイッター化ということかな。
その方向性は ますます現れてくると思う。
もし、自分がハートレイルズの中の人だったら、その手の機能を追加するな。
もうその流れは止められないっしょ。
たとえば、タイトル投稿窓に短文記入、そして "ツイットモードで投稿" ボタン(新機能) で投稿すると、青太フォントだったものがグレーぐらいになって ちょっと色つきボックスに入るとか(それがツイット)(本文投稿窓は補助的)。
俺はすでに、ライブドアブログに デザインを一致させたブログ を作り、この2つをまたいでエントリーする感覚になってる。
を作り、この2つをまたいでエントリーする感覚になってる。
人が集まるコミュ的なところと、個人のページ(ブログ)との行き来、そこんとこどうするか って自分の課題でもあるし。
ここは広告の読み込みとかはないので、その行き来を ものすごく軽くできる。 いい所だと思う。
(ハートレイルズさんに感謝)
個人の投稿スタイルは少しずつ変化していく。 その変化がないと、"飽き" が体中にまわりきってしまって、あるときパタッと止まってしまう。 そのへんのことも意識してる。
一応、ここサヨナラと同じデザインの自分ブログ(ライブドア) の css やhtml 類は、オープン& シェア状態にしとく。
エントリータイトルも箱の中に入れた |
返信 |
ブログ | |
sa.yona.la とデザインを合わせていた自分のブログ(ライブドア)、以前はエントリータイトルを箱の外に出していた。
それはやめにして 同じように箱の中に入れた。 これでサヨナラのデザインと同じになった。
ただ、日付だけは上にもってきた。
2つのサイトをまたいでエントリーしていれば、sa.yoan.la の方で少し間をおきたいときなど ブログの方にエントリーしていける。 デザインが同じだから感覚的な距離感もごく短い。 気持ちのポジションは、どちらに行くにも近いところにいるといったところ。
読み込みの速い シンプルなデザインだからこそできる。
● ライブドアブログのヘッダの帯を消すFFox、stylish のcss (ライブドアブログならどのブログにも有効)
スポーツ見るもの語る者~フモフモコラム のヘッダの帯も消えます。
はじめ ↓
table#header {
display : none;
}
おわり ↑
http://fh9xif.sa.yona.la/1115 |
返信 |
Reply 自己レス | |
ニンテンドーDS なんか買わずとも、手元で うごメモ動画のようなものを作り、はてな動画にアップして 256×192 で表示させればいい。
それだったら、こっちでもできる。
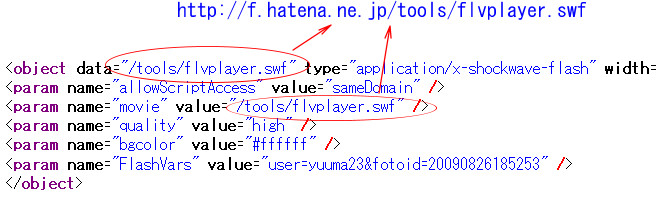
Re: はてな動画
なんだ うごメモの貼り付けタグがあるじゃないか |
返信 |
Reply 自己レス | |
なにやってんだか。
ま、はてな動画プレーヤーを出せるということで。
Re: パレットバイアス (1)
パレットバイアス (2) |
返信 |
Reply 自己レス 画像処理 | |

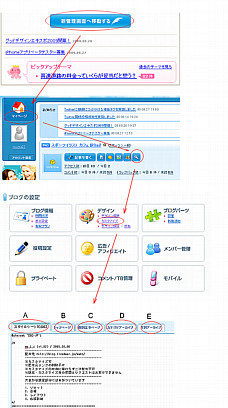
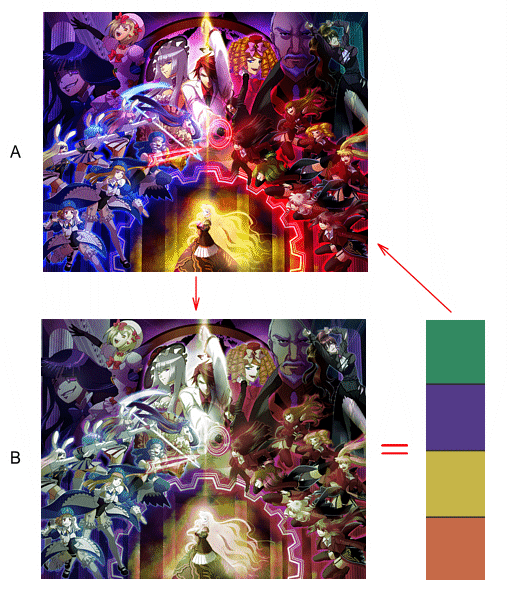
ピクシブにあったイラスト、どこもかしこも彩度の高い一次色で描かれている。A 。
これに 彩度ひかえめのニ次色パレットでパレットバイアスをかける。 B 。
そして、この2枚を2層のレイアにして 上にA 下にB と重ねる。
この絵の主役的人物のところは、一次色を残し(Aで)、そうでない細かいキャラクタのところは透明にして
下のB の二次色の画像が見えるようにする。

パレットバイアス (1) |
返信 |
画像処理 | |
http://www.lifehacker.jp/2009/08/webcolor_scheme_designer.html
(ライフハッカー)
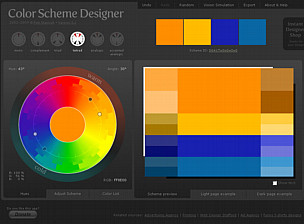
ライフハッカーでパレットスキーマが紹介されていた。→ Color Scheme Designer

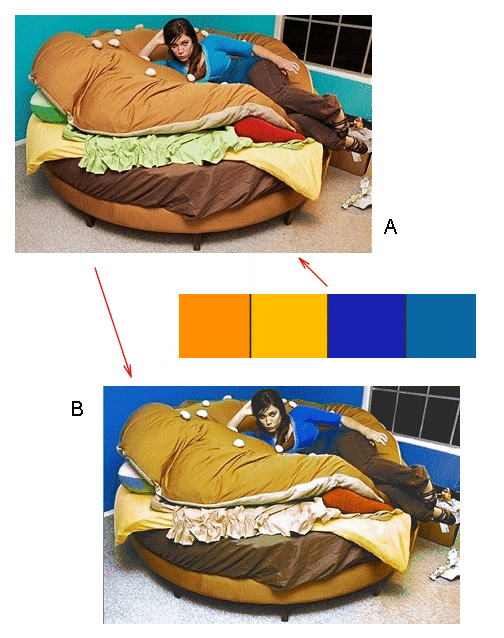
この生成されるパレットで、元画像の色に偏向を与え 色変えしてしまうことをやってみる。
青系のところはパレットにある青に、オレンジ系のところはパレットにあるオレンジの方に寄せる。
(画面全体を何色かにするんじゃなく)
こうゆう 一方の画像のパレットで、もう一方の画像の色を変えてしまうやり方にはいろんなやり方があるだろう。
一つやり方を考えたので そのやり方で。↓

パレットの色の方に寄った。 結構いける。
フォトショではプラグインで、パレットバイアスしてしまうソフトがあるみたいだけど、今回は
コーレルフォトペの中の機能でやった。
トーマスマックナイトの絵なんかはカラフル、その画像のパレットで ピカソの絵を色変えするってこともできるだろう。
H.264 圧縮の動画を見るにはDivXフリー版 |
返信 |
動画 | |
http://d.hatena.ne.jp/hosikiti/20090118/1232270475
(ブログでの解説)
引用 :
DivXコーデックのフリーパッケージに、H.264のデコーダが含まれていることがわかった。そこで試しに使ってみると、1080p(1920 x 816)の動画も難なく再生し、CPU使用率もCoreAVCより低く(20%~50%程度)、非常に優秀なデコーダではないか!
今後はこのコーデックでHD動画を再生したいと思う。
・ ダウンロードページ
http://www.divx.com/ja/products/software/windows/divx
これをインストールしておくだけで、ウィンドウズ メディアプレーヤーでも h.264 圧縮の avi ファイルが見れる。
(インストールするだけでいい、設定とか必要なし)
追記 :
Divxプレーヤーを開こうとしたら、qt-dx331.dll が見つかりませんの表示。 面倒なので、Divx プレーヤーは使わないことにしよう。 ウィンドウメディァプレーヤーか、メディァプレーヤークラシックで十分。 あ、ゴムプレーヤーってのも入れてるんだった。
追記 :
ウェブ上に、qt-dx331.dll なるファイルがあったのでダウンロードしてsystem32 フォルダに入れてみたら、ちゃんとプレーヤーが立ち上がった。 まずはよし。

アバター顔グラをドット絵化 |
返信 |
画像処理 | |

かなり前のエントリーで、イタリアのアバターサイトを紹介した。
http://www.faceyourmanga.it/homepage.php?lang=eng
そのアバターを、ドット絵化してみた。



やっぱり ドット絵のものと、ノーマルなものとはニュアンスが違う。
厳密にはドット絵じゃないんだけどね。
太めの線も できるだけ1ドットの線にしてしまう 細線化処理といったところ。
Re: オランダのドット絵コミュニティー Pixel Join+
ドット絵を逆に絵的にする |
返信 |
Reply 自己レス 画像処理 | |
以前、イラストをドット絵的にするという処理をした。 こんどは逆にドット絵を絵的にしてみる。
これができると、ドット絵をもう一度再利用できるのではないか。

ドット絵のギチギチしたところをもっとソフトにし、パサパサ ポロポロ感の方にもっていく。
ポエティックでメルヘンな世界へ、という感じ。
おしゃべりに長けている というよりは、ぽつりぽつりと何かを詩的に語るという 間のある時間の流れ。
ふっと楽になる明るい色。 そのへんを、めざしたいなぁ。

 選挙用紙に記入しようとしたとたん気が変わった。 みんなの党 にした。
選挙用紙に記入しようとしたとたん気が変わった。 みんなの党 にした。 ネタフルさんとこの この顔にひっかかってしょうがない
ネタフルさんとこの この顔にひっかかってしょうがない