favorites of gxe8mk![]()
![]()
ライブドアブログ pro版を申し込んだ |
返信 |
ブログ | |
こっちで書いてて、テーマとして続きそうなものを向こうで書いていくため。
もちろんデザインには気を配った。 ここから向こうのページへ行っても全然違和感ないと思う。
sa.yona.la のシンプルデザインを受け継いでいます。
ライブドアプロの小さいバナーなんぞは非表示にし、削りまくった。
トップのブログ名さえ消した。(トップへのリンクは中央にあります)
8月7日の、3DCGのsns、sns名 「Cg」 (1) を転載しました。 この通しナンバーの記事は向こうで続かせるつもり。
こっちにはお知らせリンクを張ろうかと。
3Dや画像処理に関しての継続テーマのものは向こうで。
http://blog.livedoor.jp/yuuma23/archives/50044556.html
追記 :
カレンダーも取ろうかな。
Re: いまさら
3DCGのsns、sns名 「Cg」 (4) |
返信 |
Reply 自己レス 3dcgと画像処理 | |



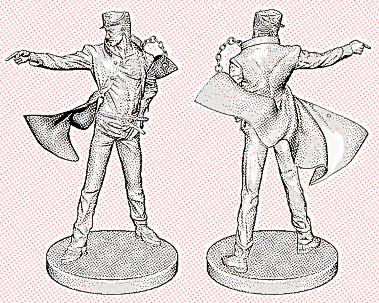
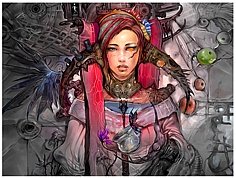
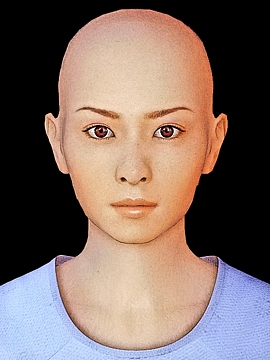
SNS内をまわっていると ぼうず頭の女性のレンダリング画像があった。
こうゆうwip(work in progress) 中の画像の方が、素材として使えたりする。
一見リアルなCGだけど、その光の当たり方は人工的なもの。 それが むしろいい。
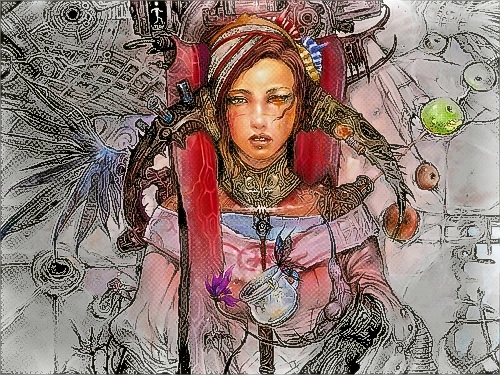
服も きっちりレンダリングされた画像があれば、ファッションイラストの方へもっていける。
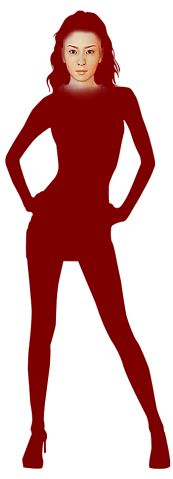
例のシルエット素材に張り込んでみた。 なんか変だけど、ファッションイラストの方へという方向性は感じられる。
この画像、まさに顔とスタイルだけ。
しかし、これだけでも これの次の何かが見えてくる。 それが男の想像力。
男なんて顔とスタイルしか見てないから、最初は。
( Corel Photopaint14 )
3DCGのsns、sns名 「Cg」 (3) |
返信 |
Reply 自己レス 3DCGと画像処理 | |
http://www.cg-site.net/products/22338
Terragen2 による雲の作り方があった。 これは助かる。
しかし、レンダリングしたままの画像ではCG臭さがあるので そのままでは使えない。
ちょろっと加工してみよう。 雲画像は、今ほしい というときがちょくちょくある。
ただフラクタルの細かさを細かくするとかなり遅くなる。
Terragen2の機能限定版はフリーソフト。 機能限定版でも十分使える。
・ Gigazineさんによる紹介 :
http://gigazine.net/index.php?/news/comments/20070102_terragen2/
3DCGのsns、sns名 「Cg」 (1) |
返信 |
3DCGと画像処理 | |
これはこの先、ブラウザの新機能であるCanvas3Dなんかを使って、そのまま3Dデータを見れるようにするのだろう。
それか、mixiアプリのようにプラグインアプリの形で3D仮想空間にもっていくのかも。(アメリカのSNSではこれをやってる)
3D仮想空間を先に提示するのか、SNSから3D空間にもっていくのか、やり方は二通りあるだろう。
追記 :
アカウントを取った。 モデラーで登録。 ちょろっとアップしていこう。
モデル(形) の打ち込みも打ち込みなんだけど、テクスチャ にも力をいれないと いいものにならない。
比重は同じくらいと言っていい。 そのための画像処理でもあるわけで、このへんのところはテーマになる。
別立てでブログにしようかと。
追記 :
3D表示はすでにやってるね、flashで。
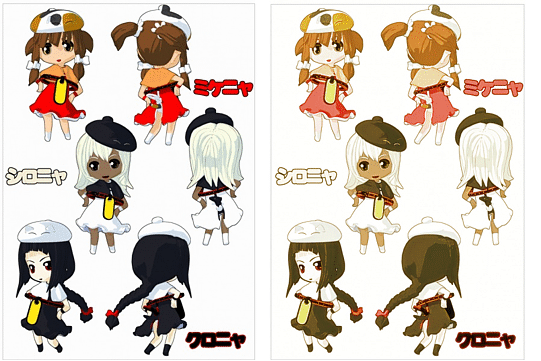
人物、動物、魚、恐竜、植物といった様々な無料シルエット画像 |
返信 |
画像処理 | |
http://e0166.blog89.fc2.com/blog-entry-702.html
(ホームページを作る人のネタ帳 より)
シルエット画像に、顔(CG) を張り込んでみた。 ちょっと変と言えば変だけど。
シルエット画像をどうゆうふうに生かすのか、その使い方をいろいろ見せてほしい。 こう思うのは俺だけじゃないはず。
シルエットのai ファイルは、コーレルドローでもそのまま読み込めた。

( Corel Photopaint14 )
アリナミンV と 萌えとの組み合わせ |
返信 |
画像処理 | |

アリナミンV と 萌え。 これ以外と マッチする。
アリナミンVを、萌えパッケージにする。 どうだろうか。 元気のイメージはあると思う。
今日、コンビニでアリナミンV買ったとき思いついた。 最近 ちょっとバテ。
マカ王とか、鉄の固さとか、あれと萌えを組合わせるのはベタで面白くもなんともないだろう。
やっぱり、アリナミンVだ。
( Corel Photopaint14 ) ( 文字部 Corel Draw14 )
成功例 :

Re: クリントン氏訪朝 金総書記と会談
クリントン氏と記者2人、ロスに到着 |
返信 |
Reply 自己レス | |
トントン拍子に 事は進んだ。 ストンと解決。 時間のロスもなかった。
クリントン氏訪朝 金総書記と会談 |
返信 |
クリ と 金 で、クリ金。
Firefoxのロケーションバーから簡単にTwitterに投稿できるアド オン「TwitterBar」 |
返信 |
firefox | |
解説 :
http://mozilla-remix.seesaa.net/article/123908316.html
アドオンページ :
https://addons.mozilla.org/en-US/firefox/addon/4664
これを入れた。 うひぉー。 究極のテキストポスト。
前のエントリーで言及した「読んだ4!」 なんかもすぐにカキコできる。
なんかもすぐにカキコできる。
■ 読んだ4! の書式 :
@yonda4(スペース)書名(スペース)感想書評
@yonda4 断る力 勝間本
これをアドレスバーに書き込んで ブルーのt のところをクリック。
書名の代わりに ISBN-10 の数字でも可。
セカンドライフのキャプチャ画像 (2) |
返信 |
Reply 自己レス | |

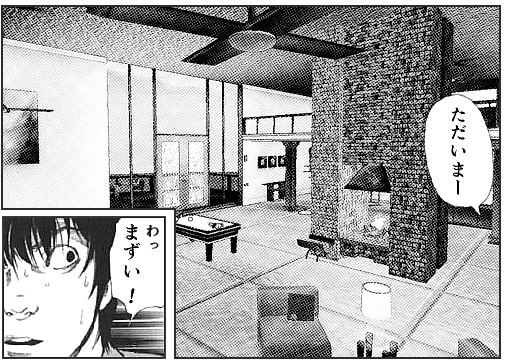
コマを入れてみた。
何がまずいんだか(上のセリフ)。 網点をもう少し弱めた方がいいみたい。
セカンドライフのキャプチャ画像 (1) |
返信 |
画像処理 | |


■ 派生 (ワンカラー入るだけで空間がわかりやすくなる。ソフト調) -- 
セカンドライフ内ではアバターを歩かせたり空中移動させたりするため、イスであるとかテーブルであるとかが間をおいて配置されている。(空間自体も大きい)
加工してみると、その間によって面白い間のある絵になる。
これはこれで一つのスタイルを持っているんじゃないか。 落ちた影がないところは むしろアイテムを認識させる。
セカンドライフのキャプチャ画像なんて多くの人は見向きもしないだろうけど、以外にも再発見できるものがある。
マンガ背景を意識して加工。 なんかマンガっぽいものできそう。 可能性はある。
( Corel Photopaint14 )
読んだ4! |
返信 |
紹介 本 | |
ほー。 なるほど。 こうゆうのを見ると、twitter 使えそうだなぁ って思えてくる。
ツイッターにちょろっと書くだけで、関連情報を付与してくれるって感じ。
アマゾンのページより、アマゾンレビューが読みやすい。
読んだ4! のそのページにおいては、ツイットとアマゾンレビューが同時表示される。 ガッツリしたレビューと、ちょろっとした感想ツイット。 アマゾンレビューだけのときより、なんだか身近な感じがして興味がもてる。
このマッシュアップは うまいなー。
本の中の章ごとの感想(ツイット) を書ってのもありだろう。 そこにリンクを置いとけば、誘導率も上がる。
難しく考えず、マンガでもいいし、アニメフィルムコミックでもいい。

千円を千尋が金隠し。